Haloo sobat di malam yang gerimis dan dingin ini saya akan berbagi informasi bagi sobat yang berkecimpung didunia web developer, tapi juga bisa digunakan bagi blogger yang ingin memperbagus template karena saya yakin ektension chrome ini sangat bermanfaat. Sebelum memulai membahas ektensionnya, harus sobat perhatikan bahwa Chrome ekstension ini hanya bekerja pada browser chrome di desktop, dan tentunya sobat juga harus menginstall browser chrome, untuk browser lain mungkin ada beberapa ekstension yang juga tersedia disana, bisa sobat cari disini di browser storenya masing-masing.
Untuk mempersingkat artikel ini, Berikut ini adalah 11 ekstension chrome yang wajib di install bagi para web developer dan web designer.
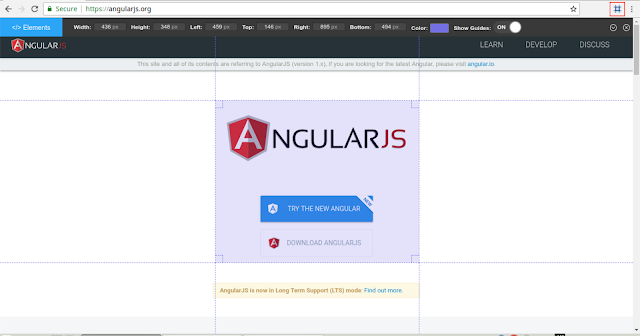
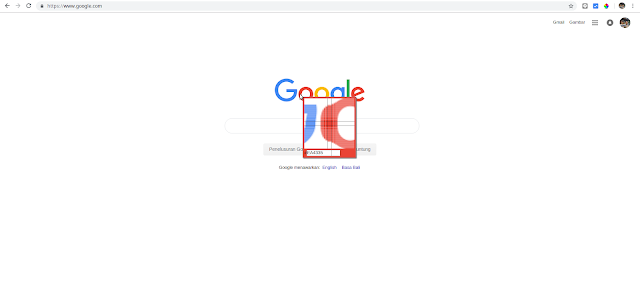
Page ruler atau bahasa indonesianya penggaris halaman adalah ekstension berguna sesuai namanya menggaris halaman, dari pada kita mengukurnya secara manual dengan penggaris kan lucu apalagi pakai tangan kaya mr bean hehehe????.
Sebelum menggunakannya sobat download dahulu, lalu klik icon kotak di pojok kiri atas (yang di kotak merah) maka cursor akan berubah menjadi tanda tambah dan muncul parameter-paramete seperti tinggi, lebar dll, sekarang sobat tidak perlu lagi mengira-ngira ukuran jika ingin mendesain suatu website.
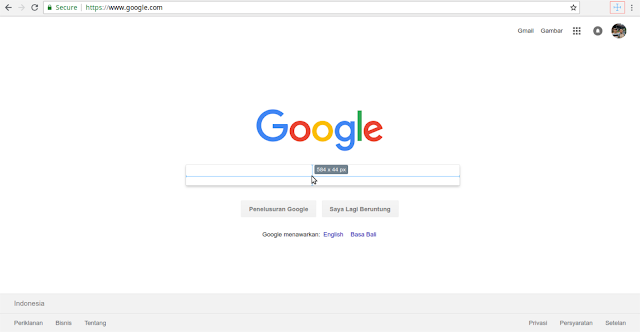
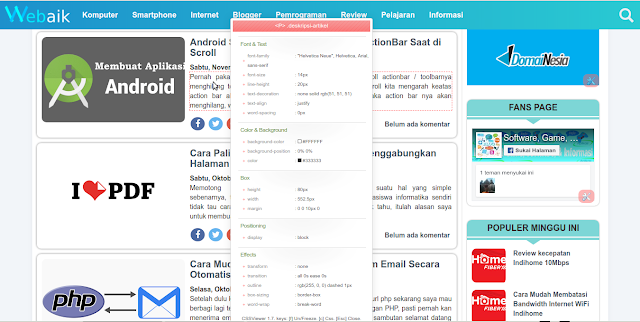
Selanjutnya hampir sama dengan ekstension Page Ruler sebelumnya, tetapi ini diperuntukkan untuk mengukur elemen yang di letakkan di suatu website misalnya jarak antar gambar, lebar dan tinggi suatu tombol dan lainnya, contohnya bisa langsung sobat lihat pada gambar dibawah ini.
Cara penggunaannya tinggal klik icon dimensions di pojok kanan atas dan dimensions akan mulai mengukur elemen di suatu website,
Kalau ekstension sebelumnya mempermudah jika sobat kebingungan soal font/huruf maka ekstension kali ini akan mempermudah jika sobat kesusahan dengan warna, karena ColorPick EyeDropper akan mengidentifikasi warna yang sobat tunjuk lalu mengubahnya ke bentuk kode rgb yang bisa sobat copy. Cara penggunaanya sobat klik pada ikon lalu mulai arahkan corsur pada warna yang sobat sukai, jika dirasa sudah pas maka tinggal klik dan kode warna bisa di copy ke file css sobat masing-masing.
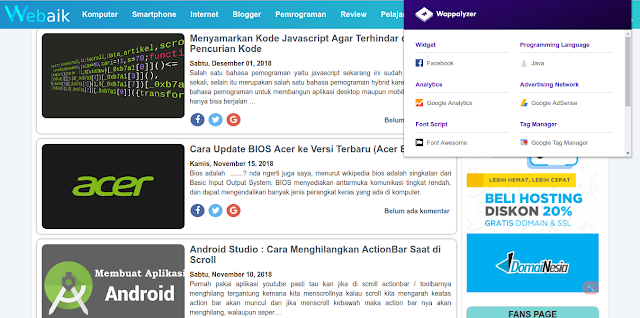
Jika anda seorang web developer yang kepo dengan teknologi terkini tidak ada salahnya untuk menginstall wappalyzer, karena dengan menginstall wappalyzer sobat bisa mengetahui teknologi atau framework yang digunakan pada suatu website. Caranya sobat hanya cukup mengunjungi website yang ingin di kepoin teknologinya, lalu klik icon wappalyzer maka aplikasi akan menampilkan teknolgi yang dipakai, kekurangan wappalyzer ini adalah hanya bisa mendeteksi teknologi pada website tertentu saja (contoh website yang tidak bisa adalah facebook.com), lalu tidak bisa mengetahui dimana teknologi tersebut di taruh diwebsite. Selain itu wappalyzer tidak begitu akurat jadi pasti ada salah-salahnya.
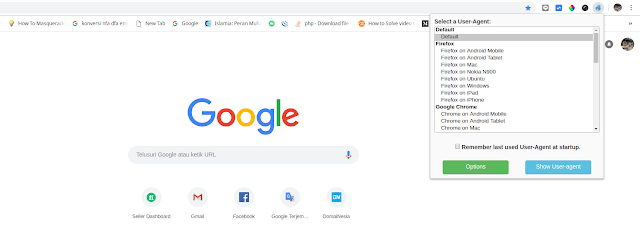
Jika website sobat peka terhadap perangkat atau browser yang digunakan pengunjung, maka sepertinya wajib menginstall aplikasi user agent dimana ektension ini akan menguji dukungan website pada browser dan perangkat yang dipilih pada aplikasinya, banyak sekali pilihannya untuk lebih jelasnya yg perlu sobat lakukan adalah install dan mencobanya sendiri.
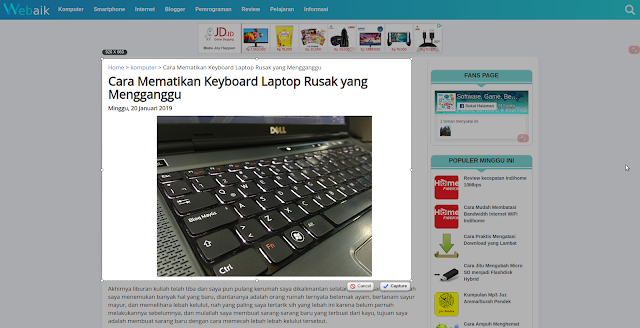
Jika sobat ingin mengambil screenshot di website seperti yang banyak terlihat di artikel ini maka tidak ada salahnya mencoba ekstension Awesome Screenshot, sebenarnya ekstension ini juga bisa merekam loh tapi karena itu hanya bisa merekam selama 30 detik jadi saya tidak dihitung fitur, walaupun hanya bisa screenshoot website, setidaknya ada satu fitur yang saya suka pada ekstension ini yaitu fitur Capture Entire Page (Menagkap gambar seluruh halaman), dengan fitur ini kita bisa mengambil screenshot seluruh halaman tanpa menscrollnya secara manual, sering kali fitur ini digunakan saat ada obrolan chating yang panjang.